题外话:使用visual studio开发NodeJs也是很方便,只需要安装插件即可。
本着对Sublime Text3的喜爱,尤其是最近更新后,界面和功能上感觉更nice了,那就配置一发环境吧!
(1)安装Sublime Text3,并激活。
当您的版本更新到 —— (Build 3143),请采用以下注册码:
—– BEGIN LICENSE —–TwitterInc200 User LicenseEA7E-8900071D77F72E 390CDD93 4DCBA022 FAF6079061AA12C0 A37081C5 D0316412 4584D13694D7F7D4 95BC8C1C 527DA828 560BB037D1EDDD8C AE7B379F 50C9D69D B35179EF2FE898C4 8E4277A8 555CE714 E1FB0E43D5D52613 C3D12E98 BC49967F 7652EED29D2D2E61 67610860 6D338B72 5CF95C69E36B85CC 84991F19 7575D828 470A92AB—— END LICENSE ——
打开Sublime菜单 > help > enter License,输入即可。
(2)安装NodeJs插件
-->方式1.在Sublime上安装:Ctrl+Shift+P 调出Package Control 回车 => 搜索nodejs => 安装
-->方式2.点击戳→_→, 点击Download ZIP => 手动解压
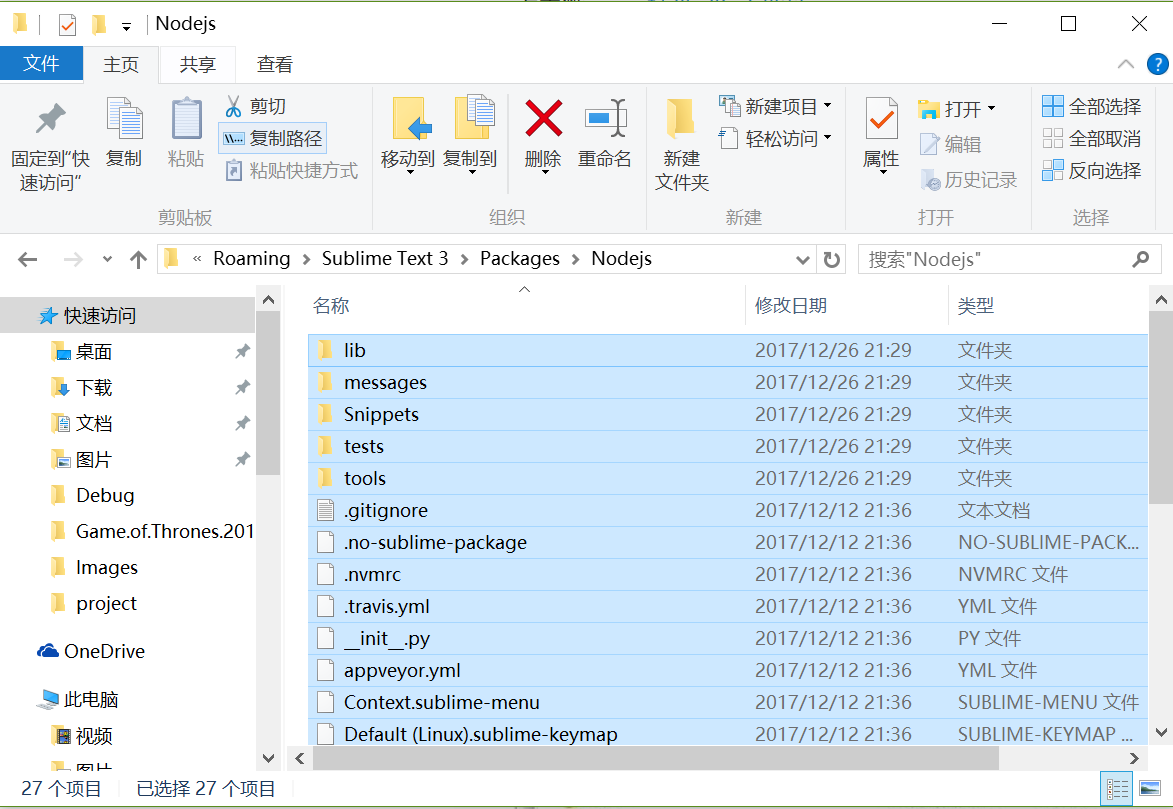
然后打开Sublime 首选项-浏览插件目录 会打开一个文件夹,这就是放插件的地方。
新建一个Nodejs的文件夹 把刚刚下载的SublimeText-Nodejs-master里面的文件全部剪切过来。

修改配置
(1)Nodejs.sublime-settings(更新如下)
{ // save before running commands "save_first": true, // if present, use this command instead of plain "node" // e.g. "/usr/bin/node" or "C:\bin\node.exe" "node_command": "E:\\nodejs\\node.exe", // Same for NPM command "npm_command": "E:\\nodejs\\npm.exe", // as 'NODE_PATH' environment variable for node runtime "node_path": false, "expert_mode": false, "output_to_new_tab": false} (2)Nodejs.sublime-build(更新如下)
{ "cmd": ["node", "$file"], "file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)", "selector": "source.js", "shell": true, "encoding": "utf8", "windows": { "shell_cmd": ["taskkill", "/F", "/IM", "node.exe", "&", "node", "$file"] }, "linux": { "shell_cmd": "killall node; /usr/bin/env node $file" }, "osx": { "shell_cmd": "killall node; /usr/bin/env node $file" }}
附:顺便推荐下 ,或许对你有些帮助;
另外, Github出品的 Atom 堪称新一代编码神器,可点击 进行了解。